
Overview
Firebase を始めるに当たって、Firebase のセットアップからカスタムドメインの設定を行い、簡単な hello world を表示したところまでやったことを記載します。
Get Started Firebase
アカウント登録
Firebase にて「コンソールに移動」を選択します。
コンソールに移動するだけでアカウントは無料プラン( Sparkプラン )に登録されてました。
どのプランがいいのか
Firebase つよつよな令和のシステムアーキテクトより無料でも使えるけど、機能制限を受けるのでさっさと Blaze (従量課金プラン) にしなさいとアドバイスをもらったので従量課金プランに変更しました。
課金制限を設定する
とはいえ従量課金制で運用するのは怖いので課金アラートを設定します。

プロジェクト名の右の「歯車」マークから「使用量と制限」を選択します。
使用量と制限 > 詳細と設定 > 予算とアラート > 「最初の予算を作成」を選択。
予算の範囲を指定できるので
- Firebase のどのリソースの予算を制限するのか指定します。
- 予算の金額を指定します。
- 閾値を設定します。
僕は予算制限をとりあえず ¥1000 に設定して以下のような閾値にしました。

とりあえず実値で閾値を設定しましたが、予測値を指定することも可能です。
最終的には以下のように課金アラート一覧に表示されます。

ドメインと紐付ける
あらかじめ取得しておいたドメインと紐付けます。
僕は Google Domain で emahiro.dev というドメインを取得していたのでこちらを使います。
ドメインと紐づけるには Firebase Hosting を利用します。
Firebase の設定
Firebase Hosting にアクセスすると、まず最初に設定を始める必要があるので ドキュメント に則って Firebase の設定を進めます。
npm install -g firebase-tools firebase login # firebase に登録してる gmail を選択する。 cd $MYPROJECT_ROOT firebase init
Firestore のロケーションを設定しておらずにエラーになる
プロジェクトにおいて Firebase のどのリソースを使うのかを設定する時に「全て」を選択したために、Cloud FireStore のロケーションを設定されておらずセットアップがコケることがありました。
firebase init # 略 === Firestore Setup Error: Cloud resource location is not set for this project but the operation you are attempting to perform in Cloud Firestore requires it. Please see this documentation for more details: https://firebase.google.com/docs/projects/locations
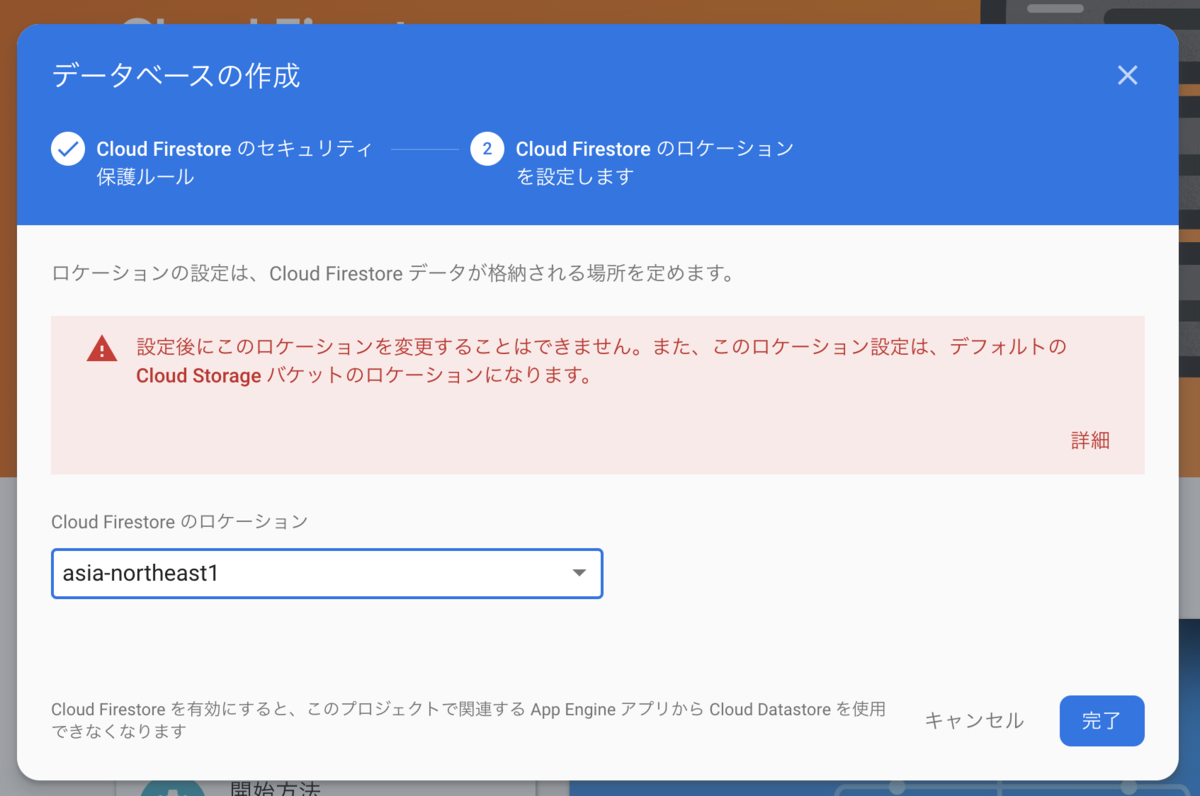
これを解消するために Cloud Firestore のスタートページでロケーションを設定します。
Filestore のロケーション設定手順
- Firestore にアクセスします

- ロケーションを選択します。日本は asia-northeast1 or 2 なので、僕は今回は asia-northeast1 (東京リージョン) を選択しました。

これで再度 setup を実行し、最終的に以下のようなファイル群が生成されます。
.firebaserc
database.rules.json
firebase.json
firestore.indexes.json
firestore.rules
functions/
public/
storage.rules
Firebase Hosting へのデプロイ
Firebase のセットアップが完了したので Firebase Hosting へのデプロイを行います。
firebase deploy
ドメインを紐付ける
Firebase のセットアップという横道に逸れましたが、設定が完了して、deploy -> firebase のデフォルト URL でアプリケーションが表示できるところまで確認したので、emahiro.dev の紐付け作業を行います。
Firebase Hosting でドメインを追加する
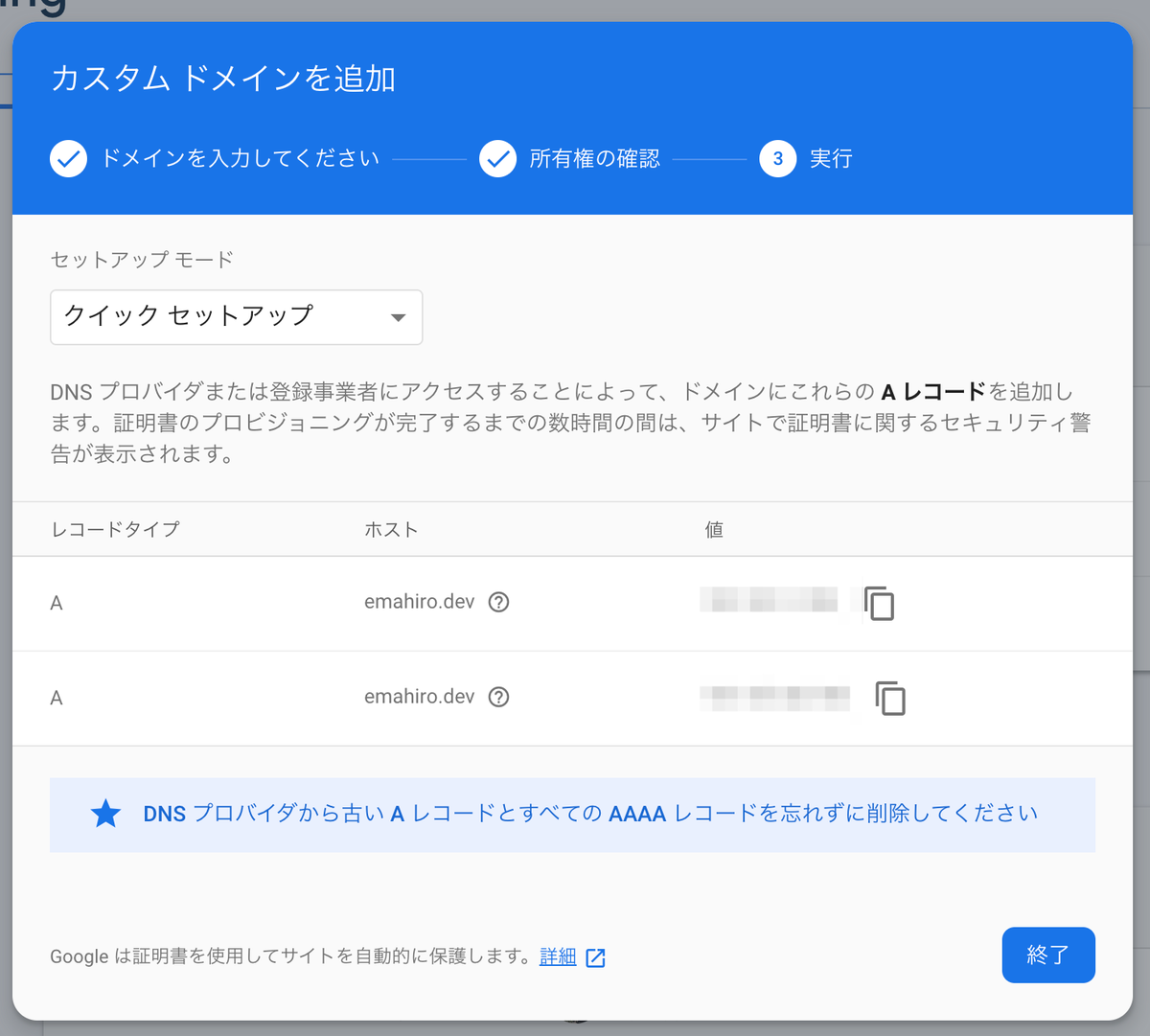
Firebase Hosting のドメインでカスタムドメインを追加します。

ドメインを追加すると IP アドレスが割り振られます。「表示」から確認できます。

Google Domains でカスタムリソースに設定する
Google Domains の DNS > カスタムリソースレコードの項目で、上記の Firebase にカスタムドメインを追加した時に割り振られた IP アドレスを追加します。

カスタムリソースに追加すると Firebase のドメインの欄に追加したドメインの反映が始まり「保留中」表示に変更になります。
正常に反映されると「接続されています」表示になります。

これで紐付けは完了で、emahiro.dev でアクセスが可能になりました。
その他
Firebase の API キー丸見え問題
デプロイして喜んでたそばから Firebase つよつよおじさんが /__/firebase/init.js というファイルにアクセスしてきて API Key 丸々外部に公開されてることを教えてくれました( いじめられました )
Nuxtのロゴしかないのに早速いじめられててウケる。
— ema (@ema_hiro) 2020年1月11日
ただ、注意しないといけないところがあるんやで、ということは理解した。#mokumoku_onsen
なるほどこの辺が公開されちゃってるわけなので、Firestore のセキュリティルール等を完全に理解した上で Firebase を使わないと 簡単におもちゃにされる 脆弱なアプリケーションになってしまうわけですね。
ちなみのこのエンドポイントはアプリケーション側でアクセスしないように制御できるようなものでもないとのこと。
ここで公開されてる環境変数を使うことも普通にあるらしい。ふむふむ。
まとめ
Firebase こと始めができました。
サクサク設定を進めて、簡単に公開までできてしまったので、ほんとすごいツールが出てきたな (小並) といった感じでした。
(前々から聞いてはいましたけど)