Overview
local 環境で VSCode で作業することがほぼベースになってきたので、VSCode と GitHub を連携させて VSCode 上からできることを増やすために設定を追加したのでその記録を記載します。
GitHub for VSCode
VSCode は少し前から VSCode単体で GitHub と連携できるようになっています。
https://vscode.github.com/ で Add GitHub for Visual Studio Code を選択すれば連携できます。
VSCode からも左下のアカウントマークを押下して、連携シーケンスに移行できます。
連携すると設定周りが Sync されるようです。今まで VSCode での設定の共有といえば Setting Sync でしたが今後は VSCode 備え付けの GitHub ログインで良さそうです。
設定の同期機能については以下に詳しく記載されています。
GitHub Pull Requests and Issues
GitHub 上の PullReuqest や Issue を VSCode 上から操作できるようになります。
コードレビューするときはローカルでチェックアウトして実際のコードをみながらレビューする、ということを手間に思うことがあって(それもどうなんだ、、、というツッコミはあると思います。)提出されたファイル差分のみでレビューすることが多かったのですが、VSCode 上でチェックアウトできますし、そのまま VSCode 上で補完や Code Jump も使えるので、これでどれくらいレビューが楽になるのか、その辺を使いながら見てみようと思います。
こういったツールは今までもいくつか出てましたが、private リポジトリも含めて連携しちゃうので権限周りを考えるとちょっと及び腰でした。ただ、このツール自体は GitHub 純正のものなので、全面信頼するわけではないですが、ある程度信頼性があると踏んで使い始めてみてます。
概要は以下に記載してあります。
VSCode から Issue を作成する
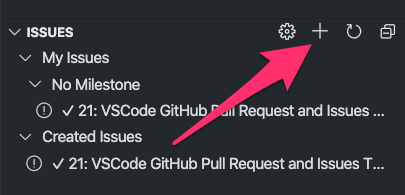
GUI から Issue を作成します。

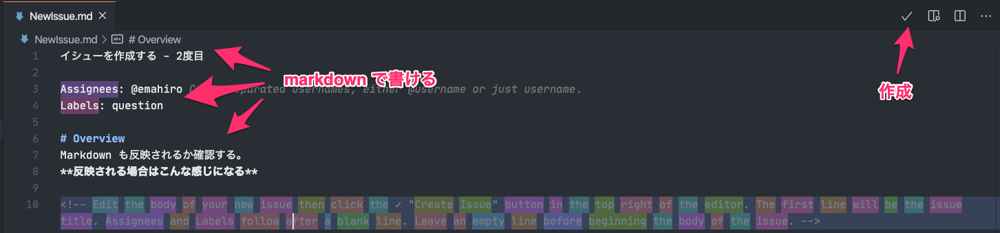
テンプレートが作成されますので、Issue に記載したい内容を載せて右上のチェックマークを押下します。

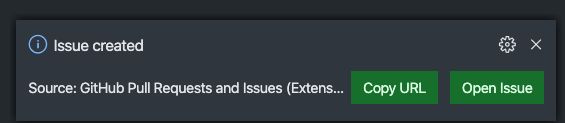
Issue が作成されます。Open Issue で実際の Issue に遷移できます。

実際に作成された Issue は以下です。
VSCode から Pull Request を作成する
まずコードを変更します。 今回はテストなので、自分の学習ログの Readme を書き換えます。
また事前以下のことをやっておきます。
- ブランチを作る
- 差分をコミットしておく
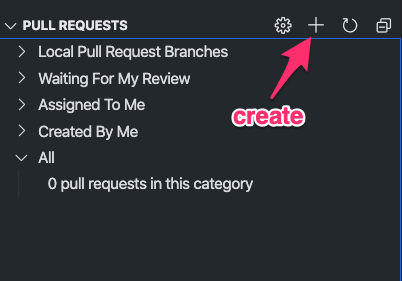
実際に VSCode から Pull Request を作成します。

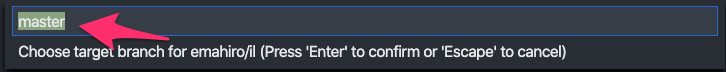
ベースとなるブランチを選択します。デフォルトは master に対する Pull Request になります。

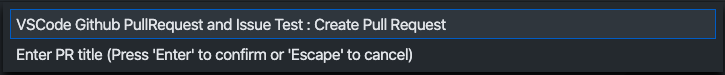
Pull Request のタイトルを選択します。

大体書いてある通りですが
- commit: ブランチを push して Web GUI から Pull Request を作成する場合のデフォルトのタイトル設定です。よくある、トピックブランチのファーストコミットメッセージがそのまま Pull Request のタイトルになる設定です。
- branch: ブランチ名が Pull Request のタイトルになります。
- custom: 自分で Pull Request のタイトルを決めます。今回は custom を使います。

Pull Request のタイトル名を入力して Enter を押します。そしたら Pull Request が作成されます。

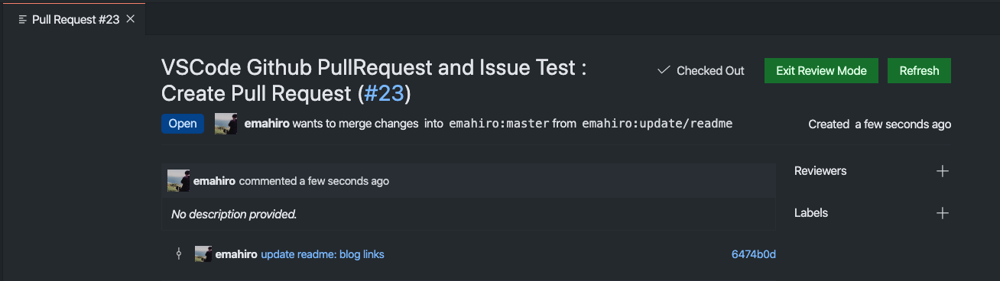
実際にPull Request が以下のように作成されます。
GitHub Theme
GitHub 純正の VSCode の Theme。 見やすい気がするので使ってみてます。
まとめ
GitHub がマイクロソフトの傘下になってからというもの VSCode 関連のインテグレートの進化が凄すぎて、いろいろついていけてませんでしたが、VSCode と GitHub をベッタベタに密結合させると VSCode が優秀な Github クライアントになるので、今後もいろいろ試してみようと思います。
