Referrerの制御方法について調べたので備忘録です。 下記ページを参考にしてましたがIE11での挙動など自分で追加で調査した箇所があるので付け足して行きます。
Referrerとは?
HTTPリクエストを投げたときの参照元です。
ブラウザがHTTPリクエストを投げる時、Referrerヘッダーに参照元(元いたページ)のURLが入ります。
Referrerヘッダーを制御する意図
特定のページ上でSNSのウィジェットだったり、Youtubeのウィジェットだったり、外部サイトの情報をiframeで埋め込むことは今時のウェブサービスであれば使われている画面が数多くあります。
しかし、このAPI呼び出しをする場合でも外部サイトへのリクエストとみなされるのでブラウザの開発者ツールで外部サイトのリクエストの中身を見ると Referrer: ヘッダーに参照元(元いたページ)のURLが表示され、Referrerヘッダーに乗って、外部サイトにURLが送信されます。
例えば、URLが非公開URLであったり、ワンタイムでなく時限token付きURLであった場合、外部に漏れては行けない情報が漏洩する可能性があります。
こういう時、セキュリティ上のリスクを抑えるため、参照元ページのページ情報を Referrer: ヘッダーに乗せずにリクエストを送信しないといけなくなります。
これはReferrerを制御する意図です。
制御方法
イマドキのブラウザ
イマドキのブラウザと古いブラウザで対応方法が異なります。
今時のブラウザ
などは最初に記載した参考のQiitaの記事の内容で大丈夫です。
<meta name="referrer" content="no-referrer">
こいつをheadのmetaタグに入れてやれば、Referrerは送信されません。
しかし問題があります。
このmetaタグの content="no-referrer" はIE11では使えません。
つまり、IE11でアクセスされたら上記のmetaタグを埋め込んでいても、Referrerが送信されて情報が外部サイト漏れます。
参考: https://webtan.impress.co.jp/e/2015/04/14/19750
IE11対策
IE11を始めとした古いブラウザには以下で対応します。
<meta name="referrer" content="never">
support ブラウザを調べる
以下で調べられます。
Can I use... Support tables for HTML5, CSS3, etc
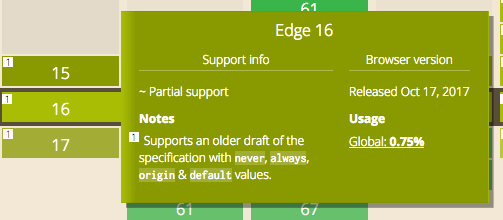
確認したいブラウザにカーソルを合わせてみると使える contentを知ることが出来ます。
IE11の場合

Edgeの場合

(Edgeも対応してないんかい!!!!)
まとめ
Referrerを使った脆弱性について調べることができました。
何気なく使っているiframe埋め込みでも使い方次第では脆弱性になるので、ブラウザのサポート状況は常に確認する必要がありますね