Overview
タイトルのとおりです。
ちゃんとアプリとかにありがちな TextArea の入力量(改行)に応じて、TextArea を拡張させる実装のサンプルを記載します。
結構ありがちな実装だと思いますが、Vue3 のサンプルが少なかったのでかんたんなサンプルコードを書いてみました。
Sample
<script setup> import { ref, watchEffect } from 'vue' const msgInput = ref('') const msgTextArea = ref(null); watchEffect(()=>{ // デフォルトのテキストエリアの大きさを指定する。 msgTextArea.value?.style.setProperty('height', `30px`) if(msgInput.value !== ''){ // msgTextArea.value?.style.setProperty('height', `${msgTextArea.value?.scrollHeight}px`) } }) </script> <template> <h1>Title</h1> <textarea v-model="msgInput" placeholder="input" ref="msgTextArea" /> </template>
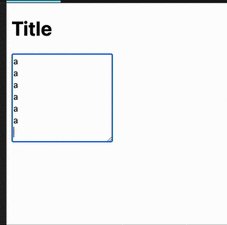
実際の動作は以下の様になります。

ハマったところ
vue3 ref height textarea expand みたいなキーワードでググるといくつかサンプルが出てきますが、Vue3 のものがなく、ref で指定した DOM の要素をどうやって SFC の script のところで取り回せるかわからなかったのですが、結論から先にいうと ref の名前と高さをいじりたい textarea を格納する変数名を同じにする ということでした。
つまりここでいうと ref="msgTextArea" と textarea に ref を貼った場合、script 内で使用する変数も msgTextArea とする必要があります。これが最初わからず時間を溶かしました。